블로그 글을 작성할 때 삽입되는 이미지의 용량이 클수록 페이지 로딩 속도가 느려진다. 페이지 로딩 속도의 저하는 블로그 품질에 영향을 주기 때문에 글에 이미지를 넣을 때 용량을 최대한 줄여서 넣어 줄 필요가 있다.
tinypng 사이트에서 이미지 용량 줄이기
tinypng 사이트에서 무료로 이미지 용량을 줄일 수 있다. 각 5MB 이하의 이미지를 20개까지 한 번에 압축 가능하다. 연 39달러를 지불하고 연간 구독을 하면 20개 이상 한 번에 처리가 가능하고 이미지 용량 제한도 75MB로 늘어난다. tinypng 홈페이지에서는 스마트 압축 기술을 이용하여 화질의 손실은 최대한 줄이면서 용량의 크기를 크게 줄일 수 있다고 설명하고 있다.
- 스마트 손실 압축 기술을 사용하여 WEBP, JPEG, PNG 파일의 크기를 줄일 수 있다.
- 이미지 색상의 수를 선택적으로 줄임으로써 더 적은 용량으로 데이터를 저장할 수 있다.
- 육안으로는 거의 차이가 없지만 파일 크기는 크게 줄일 수 있다.
반응형
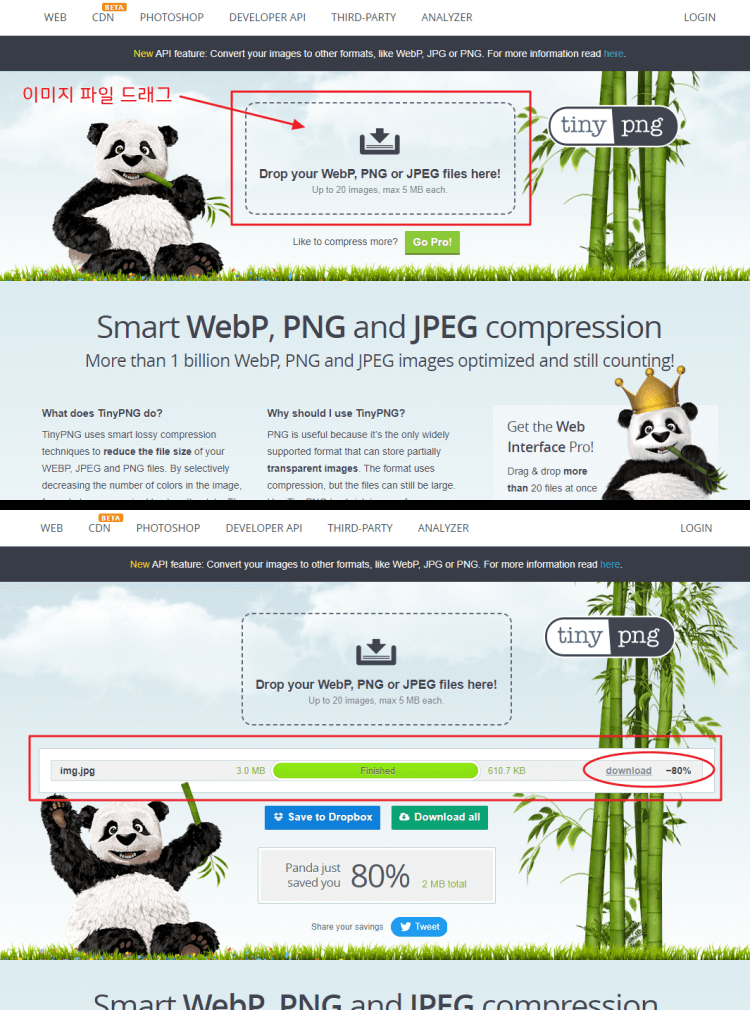
tinypng 사이트 이용 방법

이미지 파일을 드래그해서 홈페이지 상단 중앙에 있는 박스에 놓기만 하면 자동으로 처리가 되기 때문에 사용하기도 편리하다. 편집을 모두 마친 이미지 파일을 최종적으로 tinypng 사이트에서 용량을 줄여 블로그 글에 넣기 위한 최적화 작업을 해주면 된다. 한 번에 여러 개의 이미지를 처리했다면, 처리된 이미지들을 압축파일로 한 번에 다운로드할 수 있다.
처리된 이미지 비교

왼쪽이 원본이고 오른쪽이 tinypng 사이트에서 압축한 이미지이다. 파일 크기는 80% 정도 줄어들었지만 육안으로 보기에는 두 개의 이미지 사이에 큰 차이가 보이지 않는다. 블로그 페이지의 빠른 로딩을 위해 이미지 용량을 줄여주는 최적화 작업이 꼭 필요하다.
반응형
'블로그' 카테고리의 다른 글
| 구글 애드센스 PIN 번호 등록하기 (0) | 2019.09.29 |
|---|---|
| 그로스 해킹이란? (Growth Hacking) (0) | 2019.09.05 |
댓글